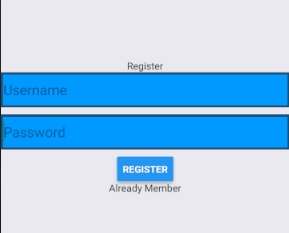
React Native’de Register Ekranı Oluşturmak import React, {Component} from ‘react’ import {TouchableOpacity, View, Text,TextInput,Button,StyleSheet} from ‘react-native’ class Register extends Component{ constructor(){ super(); this.state={ credentials:{ login:””, password:”” } } } updateText(text,field){ let newCredentials=Object.assign(this.state.credentials) newCredentials[field]=text this.setState({ credentials:newCredentials }) } register(){ //this.props.navigation.navigate(“main”) alert(JSON.stringify(this.state.credentials)) } render(){ return( <View style={{height:100 + “%”, width:100+”%”,flex:1,justifyContent:”center”,alignItems:”center”}} > <Text>Register</Text> <TextInput onChangeText={(text) => this.updateText(text,”login”)} value={this.state.login}>>>